ふわふわ アニメーション Css
シンプルなアニメーションならこのツールでhtmlとCSSを吐き出してくれます。 CSS Animation Generator.

ふわふわ アニメーション css. ウェブサイトを魅力的に仕上げるだけでなく、ユーザーの注目を集めることができる、アニメーション・エフェクト。 今回は、サイトコンテンツ表示に活用できる、 HTML/CSSのみで実装できるホバーエフェクト をまとめています。. とても簡単に背景にパーティクルのアニメーションが実装できるJavaScript「bubbly-bg」の使い方をご紹介します。 目次1 bubbly-bgの実装方法2 オプション3 カスタマイズ bubbly-bgの実装方 …. コピペOKちょい足しで使えるCSSアニメーションのサンプル8選(解… HTML・CSS CSS 重なり順を指定するz-indexの使い方!効かないときの対… HTML・CSS CSSborderの使い方!.
CSSならわざわざこんなことしなくてもよかったのに、面倒です。 なので基本 ” hover ” はCSSで書いてました。ラクしたい派なので。 本題:. CSSでアニメーションを定義する時に使うanimationプロパティのメモです 個別プロパティの指定値と初期値 プロパティ 内容 指定可能な値 初期値 animation-name キーフレーム名 文. みなさんおひさしぶりです、クロコのコウです。 いやぁ、、、久しぶりのブログですね(笑) 今回は、CSSアニメーションで要素をバウンドさせたり、フワフワと浮かせる方法をご紹介しようと思います。 フワフワさせるCSSアニメーション See the Pen Vrgmqx by kuroko-kou (@24karats) on CodePen.
JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現 アニメーションやグラフ等、SVGを使ったJavaScript&jQueryプラグイン11 CSS Gridを使ったレスポンシブ対応の基本レイアウト CSSブレンドモードで画像を彩ろう jQueryとCSS3で手軽に実装できる. まずは、CSSのアニメーションについて調べてみました。 下記が参考になると思います。 (外部サイト) animation-CSS3リファレンス. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。.
ふわふわ動かすのは、animation で transform プロパティの traslate の値を時間変化させて、上下方向の移動を繰り返してる animation-iteration-count プロパティでアニメーションを永遠に繰り返せる;. 単なる横並びのボックスも、アニメーションを少しつけるだけで目を引くものになります。スマートフォンやモダンブラウザのみがターゲットとなりますが、表示する時に順々にふんわりとしたアニメーションをつけて表示するサンプルをCSSのみで作ってみました。 CSS3 の animation プロパティを. マウスホバー時の回転は animation で transform プロパティの rotate の値を時間変化させてる.
CSSアニメーションに関して説明する機会があったため、それらに関してまとめました。 「CSSは書けるがCSSアニメーションがよくわからん!」といった人達向けに書いた記事であり、 CSSアニメーションに関するプロパティを. 今回は素敵なCSS3アニメーションを用意してくださっているサイトをご紹介します。 16年1月にIE8のサポートが切れる…とのことなのでいつかバンバンつかえる日が来たらいいなと思います。 Hover.cssサイト・デモ 主にボタンにカーソルを当てた時に使えそうなCSSライブラリです。. HTML・CSS becolomochi コピペOKちょい足しで使えるCSSアニメーションのサンプル8選(解説つき).
Cssのみでふわふわ浮かぶアニメーションを作ってみる たまに「MOJA net」のトップページを開いたときの、アイコンがふわふわ浮いているアニメーションはどうやって作るのか聞かれる事があるので、今回はその仕組みを解説しようと思います。. Css で要素を回転させる方法を紹介します。 例えば、文字や画像を傾けたり、回転アニメーションを実装したい時に便利な方法です。 css で要素を回転させる方法. こんにちは、浦島です今回は要素をふわふわと動かすjQueryのプラグイン「jqFloat」を紹介していきます。 必要なファイルをダウンロードしよう jqFloat公式サイトからファイルをダウンロードしましょう。 ダウンロードしてきたファイルを解凍しましょう。 今回必要なファイルはこの二つ 今回は.
個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 円グラフ おしゃれアニメーション 14選 棒グラフ おしゃれアニメーション 15選 コピペで出来るスゴすぎるスライドショーアニメーション html/css.

Css3のanimationを使ってみたら予想以上に簡単だった スターフィールド株式会社

Q Tbn 3aand9gcqjrhuenpxctbv0a Q0dhrqnfd9dkh2lxwxjq Usqp Cau

コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive
ふわふわ アニメーション Css のギャラリー

コピペで利用可 思わず押したくなるボタンエフェクト用htmlスニペット40個まとめ Photoshopvip

Cssってすごい 作品集 D Grip システム 制作部

パララックス効果が秀逸なwebサイト 作り方まとめ

Css ふわふわゆらゆらさせる At Softelメモ

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Cssアニメーションの基礎 Animationを使ってみよう Coding Memo

要素を画面上にふわふわフロートさせるjqueryプラグイン Floating Js

Cssってすごい 作品集 D Grip システム 制作部

Q Tbn 3aand9gcrdevlio Frvw61lmg5m6ggkutt9c Ukedruw Usqp Cau

Q Tbn 3aand9gcs3zwzmeg1epjnatjmhdgmp1a7rmmgcmtd9fq Usqp Cau

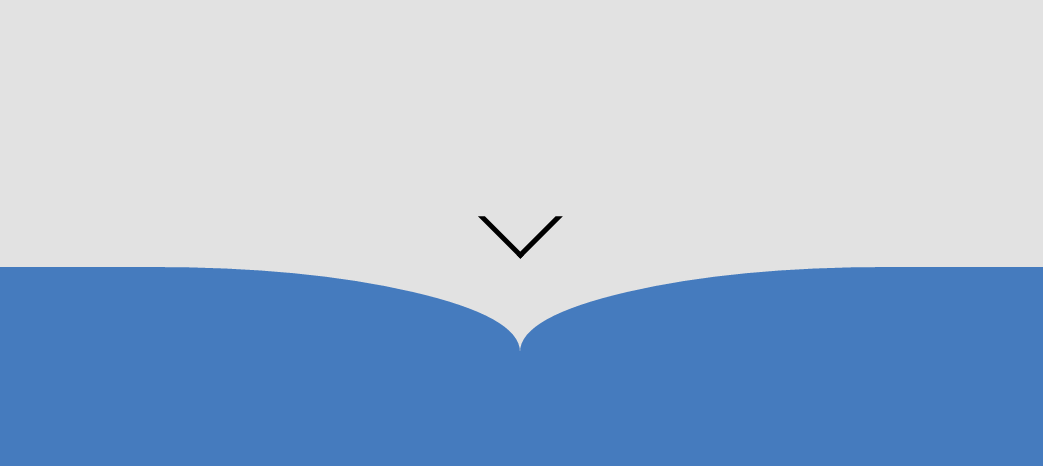
スクロールが可能なのを知らせる矢印マークの動きで 要素が裂ける感じが斬新なcssを使ったアニメーション 9inebb

Q Tbn 3aand9gctpncpzinjxybpslb2imyac Eie Iuohiclva Usqp Cau

幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp

マイクロインタラクションに使えそうなcssアニメーション Wickedcss Animations Designdevelop
Html5 Css3の小技集など Naver まとめ

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

文字がふわふわする Css 美忘rock

さばえものづくり博覧会opendata みんなで創るオープンソースでwebサイトづくりとお手軽テク集 Js Web Sabae Opendata 福野泰介の一日一創 Create Every Day By Taisuke Fukuno

Cssの参考になるアイデアがいっぱい 18年スタイルシートを使ったテクニックのまとめ コリス

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

Lina Katayose Selina Cssでタピ活 Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる T Co A3csy0kl3b Qiita

Cssアニメーションでふわっとさせたりスライドさせる サンプルあり わにプログラミング

Jqueryのプラグインに頼らずにフワフワと文字や画像などのオブジェクトを動かそう Web Labo
Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita
Q Tbn 3aand9gcqojxxhyqxnsuj Qvigwzykzizgi5kzkixysenx Wxxr8y6skss Usqp Cau

アニメーションのきれいなwebサイト10選 Tips Boel Inc ボエル

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

Html Copypet Jp パーツで探す Web制作に使えるコピペサイト Part 22

Css オンマウスで要素をブルブルさせる Animation 株式会社しずおかオンライン

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

イベントレポート ページをより楽しく印象的にする Cssアニメーション を学ぶスキルアップイベント Itstaffing エンジニアスタイル

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ
Jquery Css3で雲をゆらゆらさせる Webopixel

昔良く見たあまりうれしくない系エフェクトの 何か降ってくる系エフェクト を Css のアニメーションなどを使い最新風 に書いてみました 星をキラキラと降らせます アニメーションを Css に押し付け 星 昔 キラキラ

Adobe Xd イラストがふわふわ浮かぶアニメーションの作り方 Be Creativ

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Cssコピペ カーソルを合わせるとふわっと浮かぶアニメーションカスタマイズ オークニズム

Jqueryのプラグインに頼らずにフワフワと文字や画像などのオブジェクトを動かそう の別バーションを作ってみた Web Labo

Js 複数の要素を縦にも横にも ふわふわ 動かすjqueryプラグイン Jqfloat Webデザインのtipsまとめサイト ウェブアンテナ

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Cssのみでふわふわ浮かぶアニメーションを作ってみる Moja Net もじゃネット

Cssで作られたアニメーションする美しい絵 デザイン25選 ショボいウェブ制作

手軽にできるcssアニメーションのご紹介 株式会社クロコロール

Cssアニメーションの作り方 パソコン工房 Nexmag

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

画面内に入った時にclassを付与する Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Q Tbn 3aand9gcrwl8zqhorisw4b8tj4gvtmofj1r4jzlgyw Usqp Cau

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス

Cssとjsを使用してウェーブをつくってふわふわアイテムをうかせてみた Creator Note

Q Tbn 3aand9gcsfdc Ihmkrfuot4q6tmxrurcncgweswh7r W Usqp Cau

Q Tbn 3aand9gcqg9zeyes0hf16diqcr3mdgoqz3fdmnuicoia Usqp Cau

ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ

Q Tbn 3aand9gctvjy2zy7cxtojtyokp6ua3yv3fia2clnfjzq Usqp Cau

Q Tbn 3aand9gcq Qaxyy84j Fjr29dogplenwvpbnb71h4dea Usqp Cau

Q Tbn 3aand9gcr E7j1kxk9q1yz8knr5pdgglk Clexztystw Usqp Cau

画像をふわふわと浮いてるように表現する方法 Aekana

画像をふわふわと浮いてるように表現する方法 Aekana

左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス Css アニメーション アニメーション 文字

Q Tbn 3aand9gcrepqy60yi6v Latnzguu05 5qtilasyo Jhq Usqp Cau

Sangoテーマでfontawesomeのアイコンを動きあるアニメーションにする方法 Lifestylecreate

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita Itnews

Css 画像やボタンなどのクリック ホバー時にcss3アニメーションを簡単に与えることができる All Animation ウェブデザイン ホバー アニメーション

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Q Tbn 3aand9gctyk3pa8e4xso Snhjr8r1xmwumceutiwr06w Usqp Cau
Jquery Css3で雲をゆらゆらさせる Webopixel

Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig

デモあり Ampでも大丈夫 Cssだけで要素をアニメーションさせる うぇぶめも

Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau

Q Tbn 3aand9gcq60bo Ht8oxjocms078allciuqs7la1gmenq Usqp Cau

Cssってすごい 作品集 D Grip システム 制作部

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Q Tbn 3aand9gcqwwnxjqej6 Bknkl1xbsksm Luu13d5pz70g Usqp Cau
Q Tbn 3aand9gcryz Wti8f3g5hfu6 Lexgp8ruvstm2 Mrvng1buk0 Usqp Cau

Cssだけで画像などの要素を上下にふわふわ動かす Qiita
Svgアニメーション02 画像を宙に浮かべる

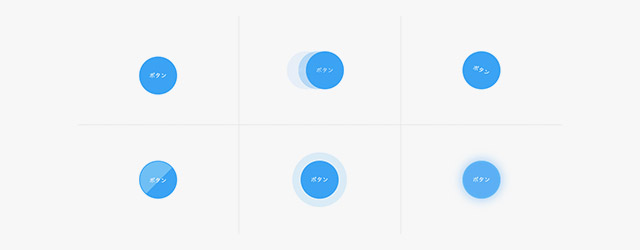
Css ボタンを目立たせたいときに使えるループアニメーションの作り方 Switchbox

Q Tbn 3aand9gctarb8sioxxxonjnelkjo6hvsqcdetz5s0srg Usqp Cau

Jinでも使いたい 光るボタンを作ってみた パキスタン フンザ 徒然情報ノート Suzukikeiko Com

Q Tbn 3aand9gcr3kqmoqsoerciwyw Mdacpd8go8dbejddzoq Usqp Cau

Q Tbn 3aand9gcq2ury85xw8ixvaz5v9qkvxbh 2eojpdeuvsw Usqp Cau

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

Html5 Canvasを使った動きのあるwebサイト制作をご希望の方へ
保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Html5 Css3の小技集など Naver まとめ

Q Tbn 3aand9gctb Kz0pwaskczqkkmr5mymnevpqgtzy9df Q Usqp Cau

Q Tbn 3aand9gct1qcrayzt7ovjohscicqsbubikrxx 3sss Q Usqp Cau

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Cssコピペ カーソルを合わせるとふわっと浮かぶアニメーションカスタマイズ オークニズム



